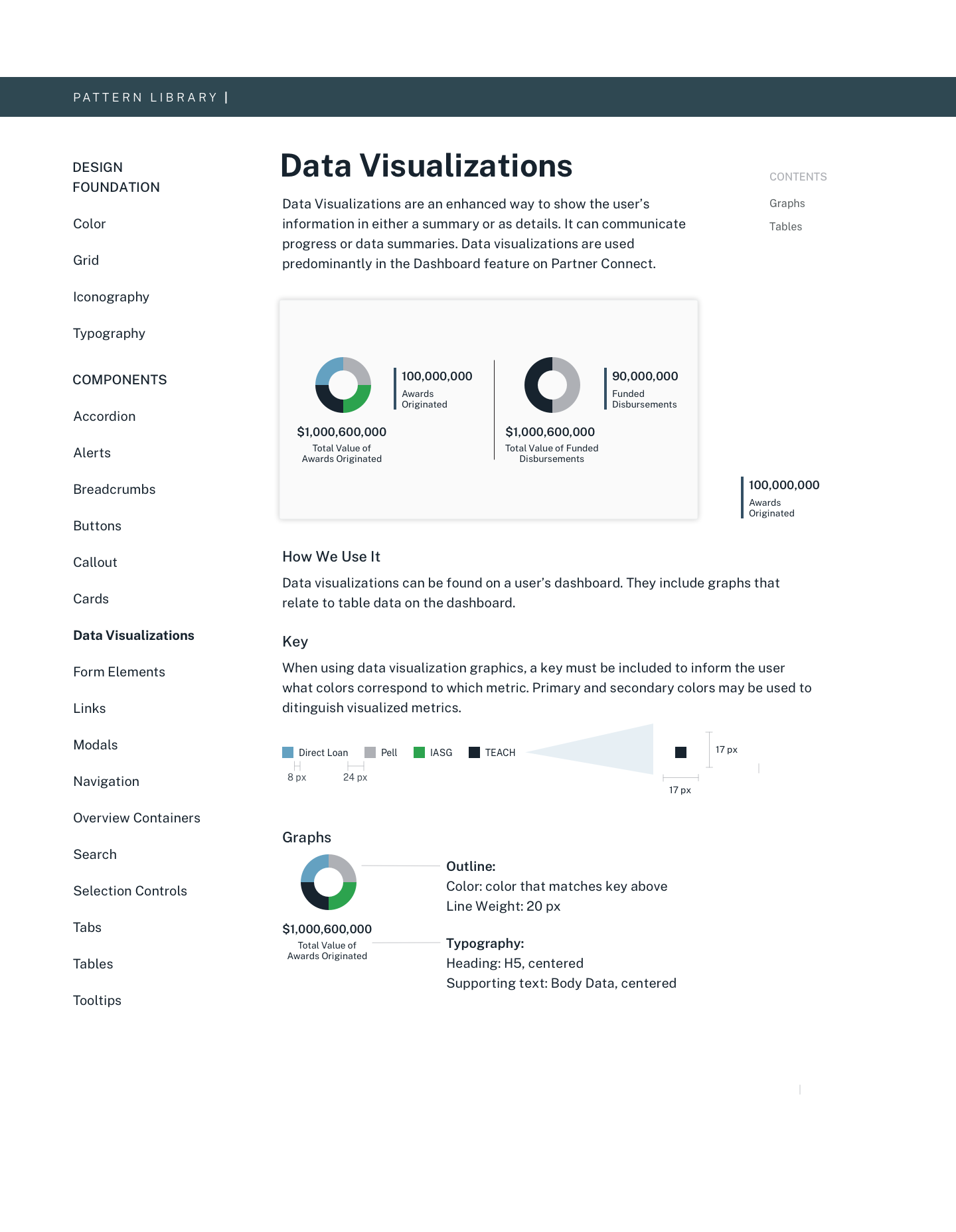
Design System
spring 2020 – spring 2021
Led the creation of a design system with multiple component categories and associated documentation in order to create a standardized look and feel across the partner portal platform.
roles + responsibilities
From day one, I facilitated conversations with our client, functional and development teams to ensure the direction of the styling was both feasible and aligned with the client’s messaging. Leading this work, I mentored junior team members on the use of a design system and best practices when introducing new components and elements to the library.
considerations + challenges
Accessibility was a major consideration from the beginning. As a federal agency, our team was committed to upholding 508 standards across all screens and client deliverables. To do this, we met with web accessibility experts and our development teams to ensure all designs were compliant for all users.
Since the portal product was made for both user and content updates, our team needed to consider various development platforms – Drupal CRM, Angular (custom) and Salesforce. Components were, and continue to be designed, with intent to ensure a seamless user experience across all platforms. Our design system includes versions of components to be used on various platforms and with different use cases.
This design system continues to be developed and currently, our team is working with those on the client side to strategize a larger unification of programs to align under one brand. This work is in progress.